Computer Science at Home

Whether you're a parent/guardian or a student learning independently, the options below are engaging, easy-to-try ways to begin your exploration of computer science.
- Try an Hour of Code
- Watch a short video series about the basics of CS
- Take an introductory, self-paced course
- Create a game or an app
- Try CS without a computer ('unplugged' & mobile options)
- Learn CS from the Code.org team and special guests
Try an Hour of Code with these fun introductory tutorial
Try a one-hour tutorial featuring popular games and movies like Minecraft, Frozen, and Star Wars. Many tutorials are structured like games, designed to teach basic computer science concepts in fun, engaging ways.

Code a Dance Party to share with friends and family. Featuring Katy Perry, Shawn Mendes, Panic! At The Disco, Lil Nas X, Jonas Brothers, Nicki Minaj, and 34 more! Dance Party

Minecraft is back for the Hour of Code with a brand new activity! Journey through Minecraft with code. Minecraft Hour of Code

Help A.I. clean the oceans by training it to detect trash! Learn about training data and bias, and how AI can address world problems. View lesson plan. AI for Oceans
[Back to top]
Watch an engaging series of short videos to learn how computers, the internet, and AI work
Learn the basics of computer science with videos featuring famous technologists like Bill Gates and Satya Nadella, as well as a diverse cast of presenters from a number of industries and organizations.

With an introduction by Bill Gates, this series of six short videos explains what makes a computer a computer and how computer circuits work. How Computers Work

In this series of eight short videos, you'll learn how the internet was invented, what HTML is, and how search engines like Google work. How the Internet Works

Learn about how AI works and why it matters with this series of short videos. Featuring Microsoft CEO Satya Nadella and a diverse cast of experts. How AI Works
View more videos, including short inspirational videos featuring celebrities like Steph Curry and Shakira, here.
[Back to top]
Learn the fundamentals with our self-paced courses
Self-paced introductory courses
A great option for students getting started on their own. You'll learn the fundamentals of computer science with drag & drop blocks. Create your own drawings and games. Note: Express courses are currently available in English, Hindi, Italian, and Spanish. For other languages, we recommend our 20-hour Accelerated Course. To see what's available in your language, visit our course catalog.
Self-paced introductions to Game Lab and App Lab
Adapted from our CS Discoveries and CS Principles courses, these short, self-paced modules are a great way to learn concepts that span all programming languages and tools. Requires Code.org account to access.

Program animations, interactive art, and games in Game Lab. Start off with simple shapes and build up to more sophisticated sprite-based animations and games. Introduction to Game Lab

Use simple JavaScript commands to draw shapes and images using a virtual "turtle." Design and program your own digital scene! Turtle Programming in App Lab

Learn to design apps that respond to clicks and key presses. Create a series of simple applications (apps) that live on the web! Event-Driven Programming in App Lab
[Back to top]
Create something!
First, get inspired! View our project gallery — play some of the games or try out some of the apps that students have created. You can "remix" the project to make it your own, or build something new in App Lab, Game Lab, or Web Lab.
App Lab
App Lab is a programming environment where you can make simple apps. Design an app, code with blocks or JavaScript to make it work, then share your app in seconds.
Game Lab
Game Lab is a programming environment where you can make simple animations and games with objects and characters that interact with each other.
Web Lab
Web Lab is a programming environment where you can make simple web pages using HTML and CSS. Design your web pages and share your site in seconds.
[Back to top]
'Unplugged' activities: Computer Science without the computer

Click image to view as PDF
No screen, no problem! We've put together a 'sampler' of quick, fun CS activities you can do without a device. Have a family Dance Party party while learning about events, or 'program' each other to draw pictures!
Or view these unplugged options from other organizations:
- Hello Ruby - The world's most whimsical way to learn about computers, technology and programming. Activities on a range of CS topics, like the ability to decompose a problem, spot patterns, think algorithmically, debug problems and work together. (for ages 4-10)
- CS Unplugged - A collection of free teaching material that teaches computer science through engaging games and puzzles that use cards, string, crayons and lots of running around. (for ages 5-14)
No computer at home? Try CS on your phone with these apps from our partners

Box Island
A charming mobile coding game that takes learners on an exciting adventure, while teaching the fundamentals of coding, like algorithms, pattern recognition, sequences, loops and conditionals. (for all ages)

codeSpark
Award-winning learn-to-code platform for kids ages 5-9. Solve puzzles and create games with The Foos while learning to code. Note: codeSpark is offering a free 3-month trial. Parent's email address and credit card information are required at signup. (for pre-readers through Grade 5)

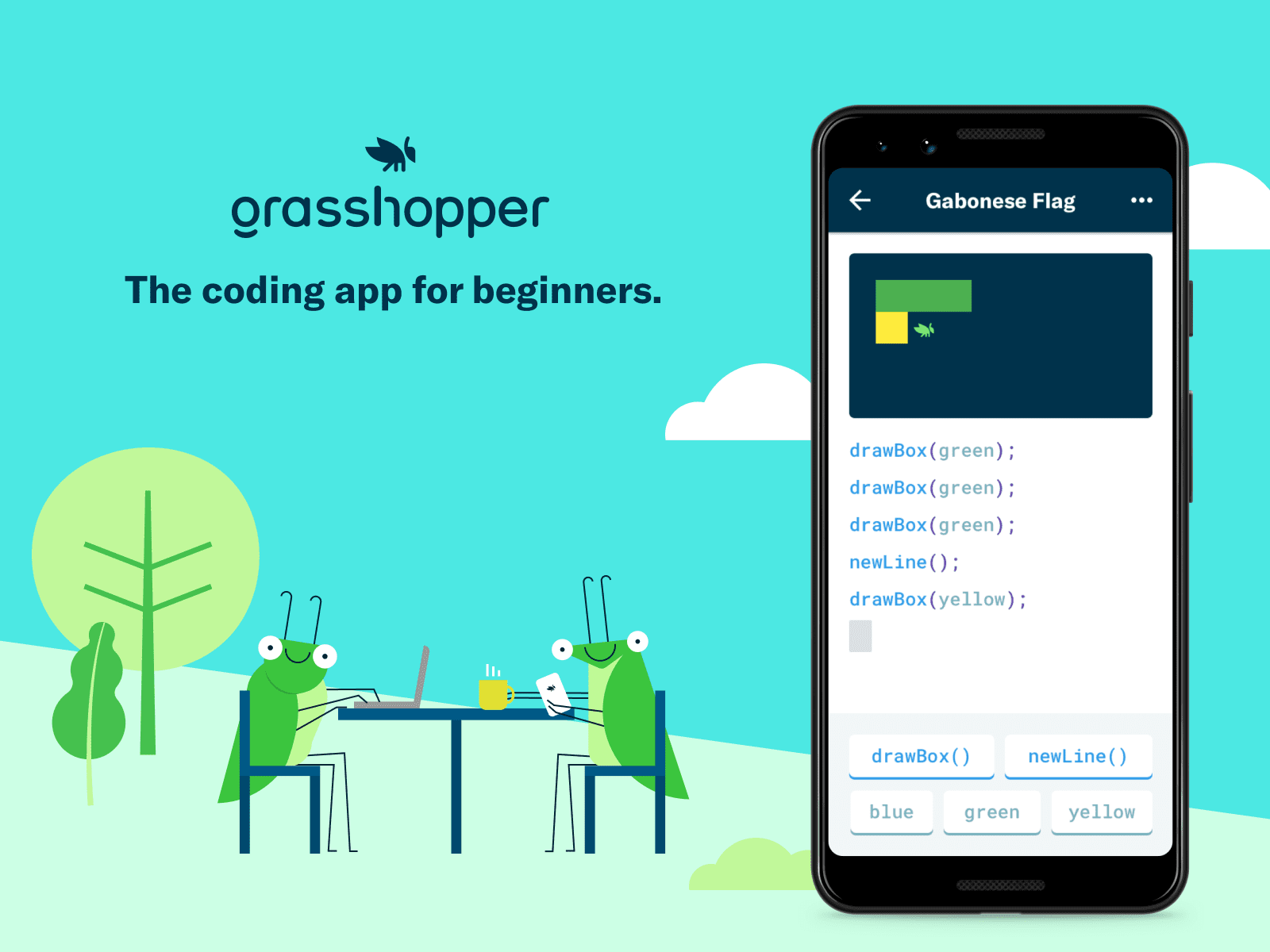
Grasshopper
Learn coding with fun, quick lessons on your phone that teach you to write real JavaScript. A Code with Google Program. (for middle school and up)
[Back to top]
Learn from the Code.org team and special guests!

CodeBytes are easy-to-digest, 20 minute interactive lessons blending computer science with real-world topics. Train an AI to read sign language, design an app for good, explore the world of Minecraft, and more! CodeBytes

Keep computer science fun by taking a Code Break! You can create a cypher with Ashton Kutcher, learn about variables with Yara Shahidi, and even explore how the Internet works with the actual inventor of the Internet, Vint Cerf! Code Break
[Back to top]
How to Draw Using Computer Code
Source: https://code.org/athome


Komentar
Posting Komentar